今天這篇是延續上篇的動態元件~在動態元件切換的過程中,每當我們切換一個新的元件,舊元件的資料就會消失,如果我們希望可以保留元件的狀態,像是使用者輸入的資料等等,該怎麼做呢??(發現我很愛自問自答-O-)
只需要使用今天講的keep-aive就可以了!!
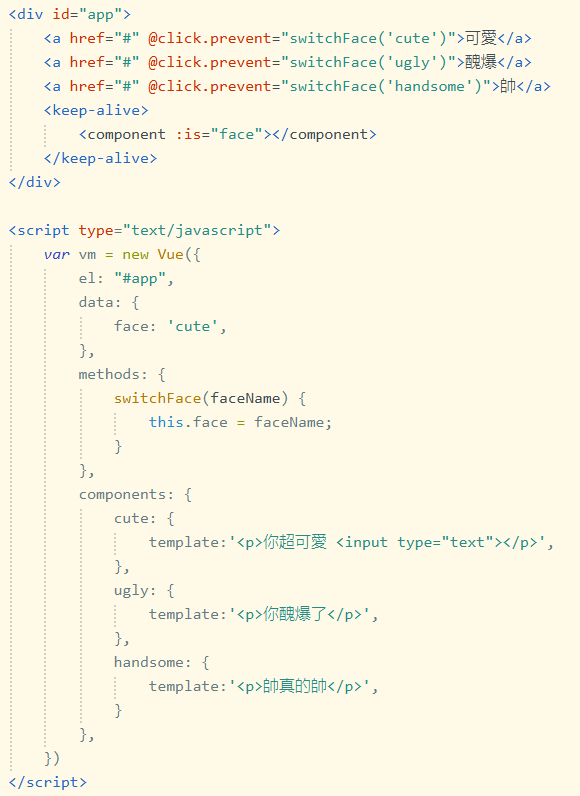
下面的範例和昨天那篇相比,在<component>外面包了<keep-alive>來保存使用者輸入的資料
也在"你超可愛"後面加了可以讓使用者輸入資料的text
當我們在"你超可愛"後面打上文字內容,切換畫面再切回去,剛剛輸入的文字還會存在,如果沒用keep-alive則不會保留。
來看看實際操作是長怎樣吧~(畫質可能有點差(;´д`)ゞ)
耶!今天就到這邊結束~馬上就是雙十節了,必須讓自己好好放假才行對吧(^∀^●)ノシ大家都要睡超過中午12點歐!!
